[Tuto itch.io]
Cet article fait suite au dossier “itchio en quelques mots (présentation et analyse)”. Vous n’avez pas besoin de l’avoir lu pour suivre ce nouvel article mais je vous y encourage si vous ne connaissez pas le site assez particulier qu’est itchio.
Le terme anglais itch signifie à la fois “démangeaison” et “envie”. Si cela vous démange de créer et publier des jeux, des zines, ou n’importe quel contenu, voici un tutoriel pour apprivoiser ce site, agrémenté de quelques petits conseils.
[Sommaire]
Partie 1
- S’inscrire et passer le site en français
- Les bases (présentation rapide des fonctions du site)
- Les collections (c’est quoi, où les trouver, comment et pourquoi en créer)
- Mettre en ligne un projet (tutoriel pas à pas, projet gratuit ou payant)
- Suivi de projet (aperçu de la section “Analyses des données” et de la fonction “Journal de développement”)
- Modifier votre page de profil
Partie 2 (article suivant)
- Quelques infos de plus (traduction de la FAQ d’itchio)
- Noter, commenter, échanger (pourquoi noter 5 étoiles? Qui voit quoi? Commentez ce que vous aimez)
- S’approprier le site (les usages “Système D” : trier ses jeux, newsletter ou blog, vendre différemment…)
S’inscrire et passer le site en français

- Inscrivez-vous sur le site en cliquant tout en haut à droite sur Register.
- Choisissez votre pseudo,
- mot de passe
- et indiquez votre adresse mail,
- puis cochez la case pour accepter les Conditions d’Utilisation – que vous pouvez retrouver en résumé et en français sur itch.io/blog/476562/fr-itchio-conditions-dutilisation.
- Une fois votre inscription validée, connectez-vous en cliquant sur Log in.

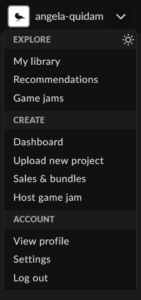
- Cliquez sur la flèche à côté de votre pseudonyme puis sélectionnez Settings.
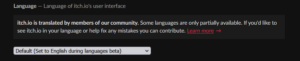
- Descendez jusqu’au menu déroulant Language et sélectionnez French.
- Descendez jusqu’au bouton rose Save et cliquez dessus.
Vous pouvez maintenant naviguer sur un site presque entièrement en français ! Ce sera bien plus agréable.
Note: C’est aussi sur cette page que vous pouvez sélectionner le mode Sombre (comme sur les captures d’écran).


Les bases
Dans le précédent article, vous avez déjà eu un aperçu de ce que peut vous permettre ce site. Voici tout de même une liste concise des grandes fonctionnalités :
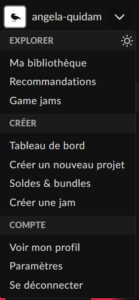
- Personnaliser votre page Profil: cliquez sur votre pseudonyme (en haut à droite de votre écran de PC) puis
- > “Edit theme > Save” pour l’aspect visuel, en choisissant vos couleurs et votre image bannière,
- > “Edit profile > Save” pour y ajouter du texte.
- Mettre en ligne et gérer vos projets (Tableau de bord). Chaque projet aura sa propre page, liée à votre compte.
- Participer ou organiser une game jam (Jams, ou PhysicalGameJams.carrd.co)
- Découvrir des jeux ou d’autres projets (Explorer > Jeux Physiques, puis Les derniers sortis, ou Ceux en français)
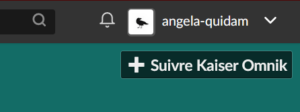
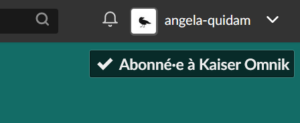
- Suivre des personnes pour être au courant de ce qu’elles publient, notent ou sauvegardent (“+Suivre [nom]” en haut à droite du profil concerné)
 →
→ 
- Voir ce que les personnes que vous suivez ont noté ou sauvegardé (Flux > Mon flux)
- Sauvegarder un jeu dans une collection, le noter, ou voir des jeux qui ont les mêmes tags (en haut à droite de la page du jeu, respectivement les boutons “+Ajouter à la collection”, “Noter ce [jeu]” et “Vous aimerez aussi”)

Les collections
Les collections sont des listes que vous créez comme vous le souhaitez. Vous pouvez y lister les jeux et projets des autres personnes, mais aussi y intégrer vos propres créations.
Cette fonctionnalité permet plusieurs choses :
- garder dans un même lieu ses jeux favoris,
- se créer une “liste d’envies”,
- trier ses propres jeux par thématiques ou systèmes,
- voire organiser votre page Profil.
Comment y accéder
Vous retrouverez vos collections dans la section Ma bibliothèque, en cliquant sur la flèche à côté de votre pseudonyme (tout en haut à droite).
Les deux collections “de base” créées automatiquement
Sur cette page, vous aurez au centre toutes vos collections listées les unes au-dessus des autres, avec, tout en haut, deux collections créées automatiquement :
- Vos achats, regroupant tous les jeux pour lesquels vous avez soit donné de l’argent, soit obtenu via une fonction “Récompense” (utilisée pour créer des “Community Copies”, on en reparle un peu plus bas).
- Ce que vous avez noté, dont le titre est assez explicite.
Comment réorganiser les projets inclus dans une collection
Vous pouvez cliquer sur le titre d’une collection pour l’ouvrir ou réorganiser l’ordre des jeux en cliquant sur Move left ou Move right (voir jeu le plus à gauche sur l’image ci-dessous).

Accès rapide depuis cette section
 Sur la colonne de gauche de cette page, vous avez aussi un accès rapide à plusieurs autres choses :
Sur la colonne de gauche de cette page, vous avez aussi un accès rapide à plusieurs autres choses :
- des Recommandations proposées par l’algorithme selon ce que vous avez téléchargé (en fonction des tags, mots-clefs, autrices, etc.),
- ce qui est actuellement En soldes de la part des personnes que vous suivez,
- et les projets que vous avez téléchargés mais pas encore notés.
Mettre en ligne un projet
Il est possible d’utiliser le site sans rien publier, simplement en téléchargeant des jeux et en organisant votre bibliothèque numérique.
Si vous souhaitez publier vos propres créations, voici la marche à suivre :
- Votre création doit être prête, peu importe que ce soit un fichier texte Doc ou un fichier mis en pages PDF voire ePub ou HTML. (Si vous n’avez pas encore créé votre jeu, on a un article qui peut vous aider à vous lancer : Créer son jeu de rôle, par où commencer)
- Vous devez avoir préparé une “image de couverture” – vous pouvez en ajouter une de n’importe quel format mais les dimensions recommandées sont de 630×500 pixels, en jpg, png ou gif.
- Cliquez sur la flèche à côté de votre pseudo puis cliquez sur Créer un nouveau projet.
- Remplissez les cases (titre, URL, texte de description, etc. – tout est plutôt bien expliqué sur cette page), importez votre fichier, laissez cochée “Brouillon” pour l’instant puis cliquez sur Sauvegarder et voir la page.
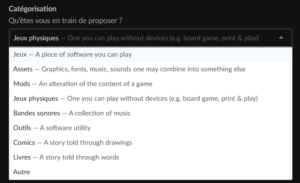
- Important : Si vous publiez un JDR, pensez bien à sélectionner la catégorie “Jeux physiques”.

- Note : Il est pratique d’ajouter des tags (en anglais) indiquant le type de jeu ou le système, vous retrouverez les plus utilisés sur la page io/tags/physical-games.
- Important : Si vous publiez un JDR, pensez bien à sélectionner la catégorie “Jeux physiques”.
- Vous tombez maintenant sur la page telle qu’elle apparaîtra pour tout le monde. Vous pouvez cliquer sur Edit theme pour choisir vos couleurs ou images de fond et bannière. Vous pouvez rester sobre et ne rien modifier pour l’instant.
- Cliquez sur Edit game pour revenir sur la page de modification de votre projet puis Métadonnées :
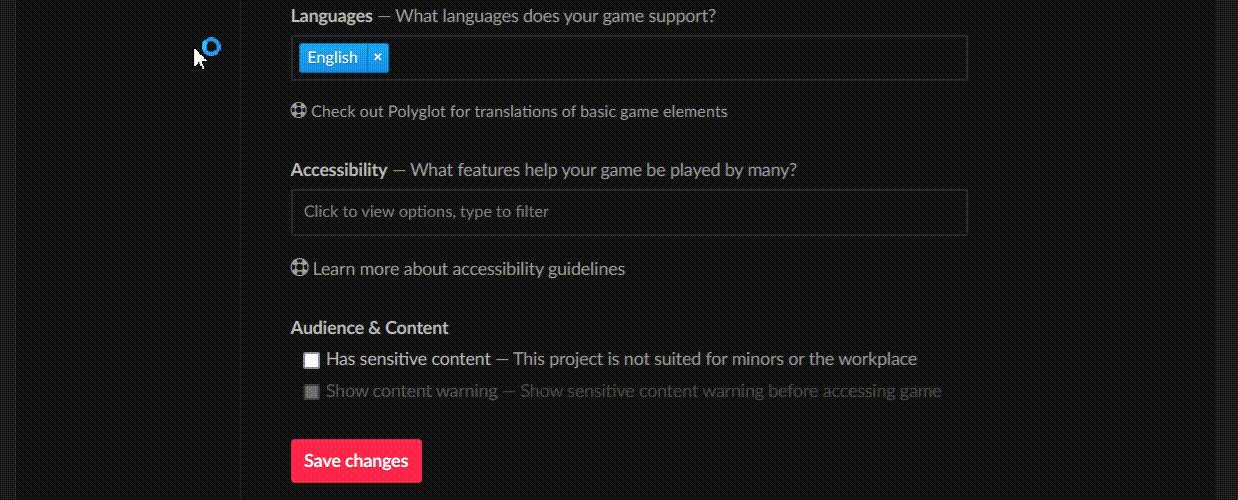
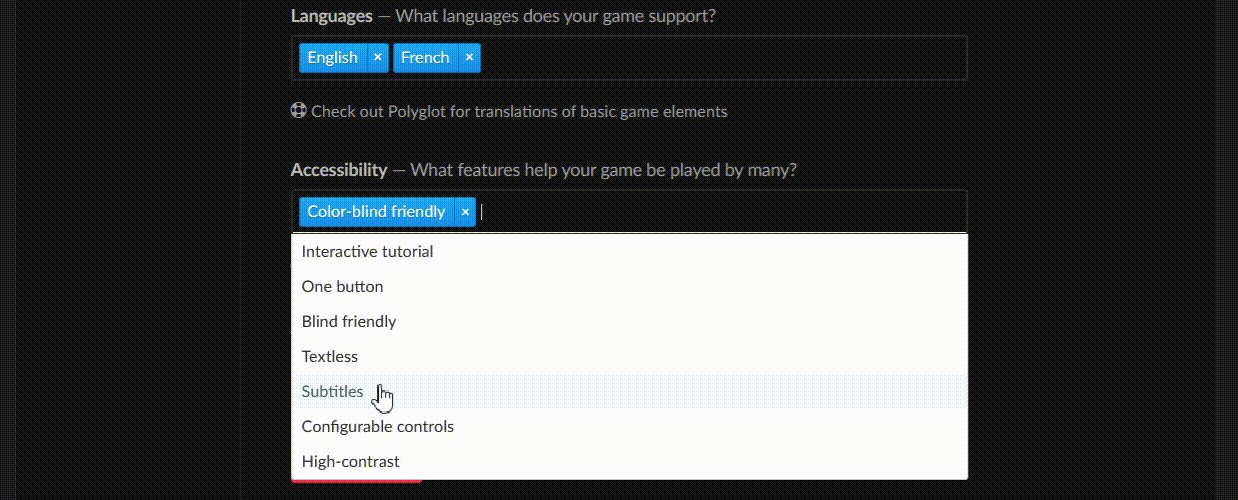
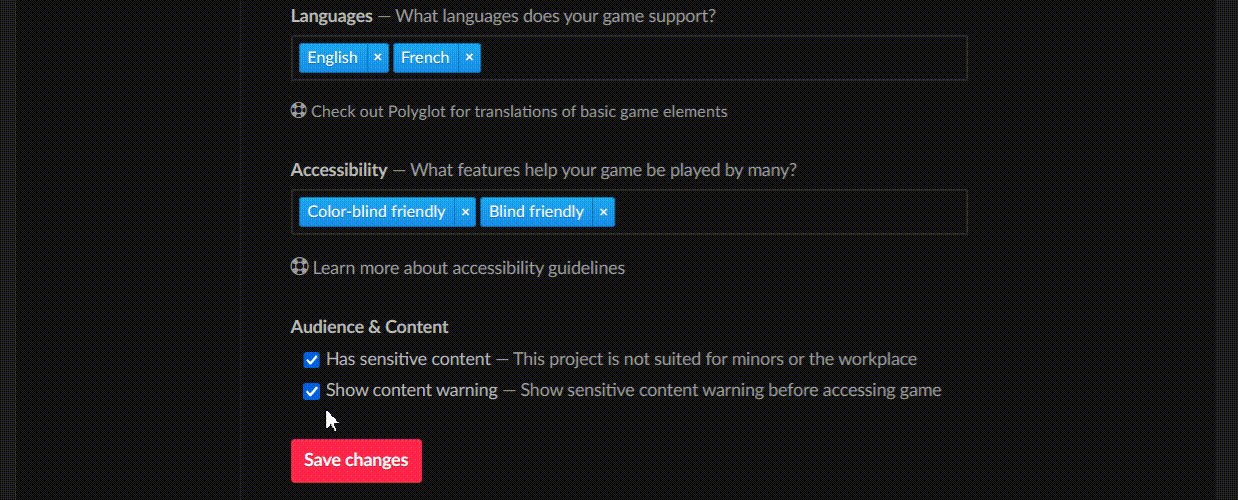
- Important : Dans Classification, ajoutez la ou les langues de votre projet dans “Languages”
- Accessibilité: Vous pouvez aussi cliquer sur les options d’Accessibilité proposées si vos fichiers sont prévus pour être accessibles (par exemple s’il s’agit d’un fichier texte bien hiérarchisé ou d’un ePub pouvant être lu par des logiciels pour personnes dys et malvoyantes).
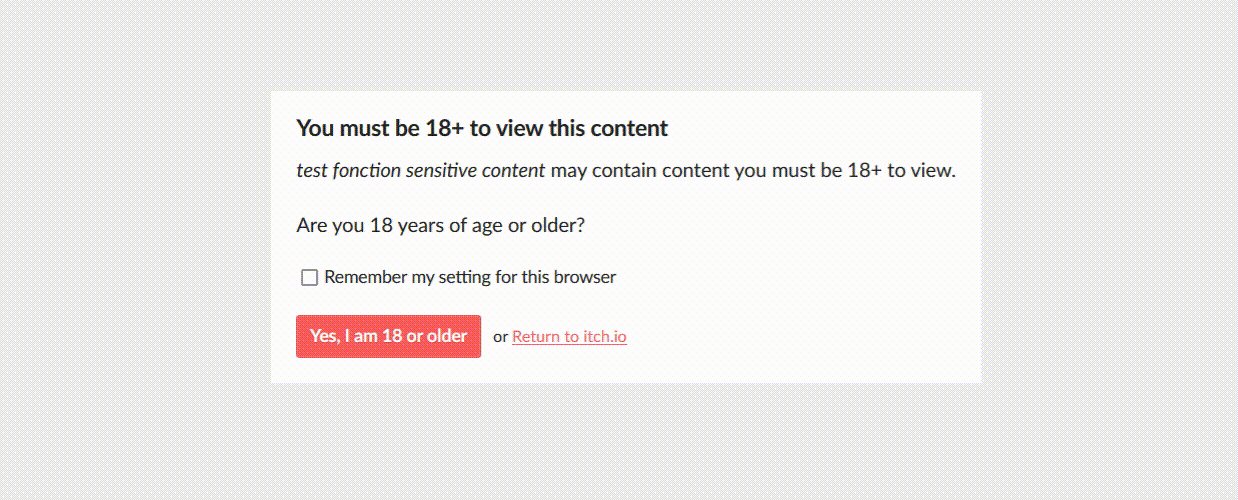
- Contenu adulte/à caractère sexuel? Si votre contenu est réservé à un public adulte, il est fortement conseillé de cocher la case “Has sensitive content”. Attention, d’après l’expérience de DeReel sur ses jeux/ateliers politiques, cocher cette case va rendre votre page plus difficilement trouvable dans les recherches. Je vous conseille donc de cocher cette case uniquement sur vos contenus à caractère sexuel. Si vous voulez renforcer encore plus cet aspect “Contenu adulte”, vous pouvez cocher la seconde case qui ajoutera une page demandant à votre public de confirmer “Oui, j’ai plus de 18 ans”. (exemple en image ci-dessous)

- Dans External links, vous pouvez ajouter des liens externes, par exemple vers votre blog, votre réseau social ou vers la VO du jeu s’il s’agit d’une traduction. Ces liens seront visibles sur la page qui s’affiche lorsqu’une personne clique sur “Télécharger”. Choisir “Other” vous permettra de personnaliser le titre de votre lien (exemple en image ci-dessous).

- Important : Dans Promo images, vous pouvez ajouter l’image “Social media image” qui s’affichera lorsque vous partagerez votre URL de projet sur les réseaux sociaux, ainsi que la “Favicon” qui s’affichera dans le titre de l’onglet internet (Par défaut, ce qui s’affichera sur les réseaux sera votre image de couverture, et la favicon sera le logo de itchio).
- Revenez dans Modifier le projet puis descendez tout en bas : choisissez si vous souhaitez une section Commentaires ou non. Cette section Commentaires peut avoir un aspect “Forum” si vous le souhaitez (des “sujets” avec des “fils de discussion”).
- Enfin, cochez “Public” puis cliquez sur “Enregistrer”. Votre projet est maintenant en ligne !
Mettre en ligne un projet payant ou à prix libre
Si vous souhaitez mettre en ligne des contenus payants ou à prix libre, vous devrez au préalable être en capacité de recevoir de l’argent légalement et remplir le formulaire “tax interview” (Paramètres de votre compte, section Éditeur). Ce formulaire ne doit être rempli qu’une fois et vous permet ensuite de mettre en ligne autant de projets payants que vous le souhaitez.
À noter qu’il ne faut pas vous attendre à recevoir des sommes faramineuses lorsque vous publiez sur itchio (ou lorsque vous publiez du JDR tout court, d’ailleurs), disons qu’il s’agit d’une posture politique plutôt que d’une affaire rémunératrice ; j’en parlais dans l’article précédent. Nombreuses sont d’ailleurs les personnes qui mettent en ligne des projets payants mais en offrant des accès gratuits.
Si vous envisagez du contenu payant ou à prix libre, réfléchissez au pourcentage que vous souhaitez laisser à la plateforme. Les autres plateformes prennent aux alentours de 30%, mais itchio vous laisse totalement libre de décider de ce que vous lui donnez. Par défaut, ce sera sur 10%. Vous pouvez gérer cela dans vos Paramètres de compte, section Éditeur > Partage des revenus.

Vous pouvez donc mettre à 0% ce que vous partagez avec la plateforme, si vous ne souhaitez pas soutenir itchio (de façon permanente ou temporaire car vous pouvez changer à tout moment ce pourcentage). Mais notez que certaines “taxes”, comme les frais du service de paiement, ne peuvent être évitées et ne sont pas dues à itchio. Il peut donc être recommandé de vendre à des prix supérieurs à 2$ (les ventes de moins de 2$ sont taxées par PayPal etc. à de plus hauts pourcentages).
Aide pour remplir le formulaire Tax interview :
Pour cette démarche, il est – de mon point de vue – plus simple de choisir l’option “Collected by itchio, paid later”
Avec cette option, vous n’avez qu’un formulaire à remplir car itchio s’occupe du reste, et votre public aura automatiquement le choix entre plusieurs moyens de paiement, mais vos projets seront proposés en dollars américains (même si vous gérez ensuite vos taxes/cotisations en euro) ;
Avec l’autre option (Direct to you) vous devrez gérer vous-même les taxes américaines (30%) donc ça peut être plus complexe, et les options de paiement seront potentiellement limitées (votre public ne pourra payer que via Paypal sauf si vous avez un compte Stripe pour autoriser la CB ou d’autres moyens de paiement).
- Si vous êtes freelance ou ne représentez pas une entreprise, cochez Individual.
- Notez votre pays, vos nom, prénom et mail puis cochez “Yes” pour autoriser les impôts américains à accéder à vos infos. Votre pays vous sera redemandé plusieurs fois, vous devrez aussi bien cocher que vous n’avez pas la citoyenneté américaine.
- Le numéro “TIN” qui vous est demandé est votre numéro fiscal de 13 chiffres (qui se trouve sur votre fiche d’impôts ou sur votre compte impots.gouv si vous êtes en France). Attention, vous devrez l’écrire dans la case “Foreign TIN”, pas la case “US TIN” !
- Voilà ! En remplissant ainsi votre formulaire, les USA ne vous taxeront rien car vous vous engagez à payer vous-même vos impôts (en France ou dans votre pays, du coup).
Il s’agit-là d’un résumé qui devrait vous permettre de remplir ce formulaire. Si ça ne suffit pas, vous trouverez une explication plus complète sur fiction-interactive.fr/recevoir-des-paiements-sur-itch-io
Les deux options : “Collected by itchio” ou “Direct to you”?
Si vous souhaitez choisir l’option “Direct to you”, vous pourrez afficher vos prix en euro mais vous risquez d’avoir plus de démarches ou d’imprévus à gérer. Je vous conseille de la choisir uniquement si vous avez le temps et l’énergie de gérer cela et si vous savez parler anglais.
Je vous recommande de choisir “Collected by itchio (Payouts)” car c’est ce qui me semble en théorie le plus simple, même si cela a l’inconvénient d’afficher vos projets en dollars. C’est ce que j’ai choisi et je n’ai aucun problème avec cette option. Mais plusieurs personnes utilisent l’autre option et affirment ne pas avoir eu de problème non plus.
Pour vous permettre de choisir et pour ne pas surcharger cet article déjà bien long, je vous ai traduit la section “Payment modes” qui indique les différences entre ces deux options : itch.io/blog/476603/fr-itchio-modes-de-paiement.
Ajouter une version gratuite
Lorsque vous mettez en ligne un projet payant, vous pouvez aussi proposer une version gratuite. Qu’il s’agisse d’une simple démo (contenu réduit) ou du jeu en entier, vous verrez souvent des personnes proposer cette option.
Vous pouvez faire cela de 3 façons, en utilisant :
- la case “Demo” dédiée,
- la case “Définir un prix différent”, ou
- la fonction “Récompenses” (la plus utilisée pour créer des “community copies”, ou “exemplaires suspendus).
Il vous est aussi possible de distribuer des “Clefs de téléchargement”, qui sont des accès uniques à envoyer directement aux personnes à qui vous voulez donner votre jeu.
Voici les différences entre ces 3 options :
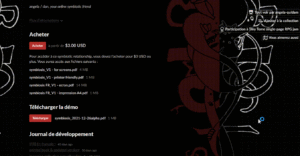
La fonction Démo
Comment : Dans la page Tableau de bord > Modifier (le projet), vous pouvez cocher “Ceci est une démo” sous un des fichiers.
Qu’est-ce qui devient gratuit : Ce fichier en particulier deviendra gratuit (votre projet doit être payant).
Texte affiché : le fichier s’affichera dans une nouvelle section “Télécharger la démo” – vous ne pourrez pas modifier ce titre. Aucun autre texte n’est ajouté, cela devient simplement une nouvelle ligne de téléchargement.
Texte du bouton de téléchargement : “Télécharger”
Bibliothèque des collections : Le fichier est directement téléchargé et n’entre pas dans la bibliothèque de la personne qui le télécharge.

La fonction Définir un prix différent
Comment : Dans la page Tableau de bord > Modifier (le projet), vous pouvez cocher “Définir un prix différent pour ce fichier” sous un des fichiers.
Qu’est-ce qui devient gratuit : Ce fichier en particulier deviendra payant (votre projet doit être à prix libre).
Texte affiché : le fichier s’affichera dans la section “Télécharger” – un prix s’affichera simplement en-dessous et le prix par défaut quand votre public clique sur “Télécharger” devient le prix du fichier payant, mais le public a la possibilité d’obtenir les autres fichiers à prix libre (en écrivant une somme plus faible ou en cliquant sur “Non merci” pour les obtenir gratuitement).
Texte du bouton de téléchargement : “Télécharger”
Bibliothèque des collections : Le projet entre dans la bibliothèque de la personne qui l’achète, section “Vos achats”. Si elle clique sur “Non merci” pour obtenir les fichiers gratuits, ce projet n’entre pas dans sa bibliothèque.

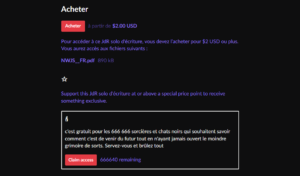
La fonction Récompenses
Comment : Dans Tableau de bord > Modifier (le projet) > Plus > Récompenses, vous pouvez ajouter des versions de votre projet à des prix différents, et donc gratuits si vous notez 0$ comme prix minimal. Cliquez sur New Reward, remplissez les titres, description, prix, quantité et cliquez sur Save.
Qu’est-ce qui devient gratuit : Cette fonction donne un accès gratuit à tous les fichiers du projet. (Que votre projet soit payant, à prix libre ou gratuit).
Titre affiché : Vous pouvez ajouter le titre de votre choix, autant pour la section Récompenses (dans l’exemple en image je l’ai remplacé par une étoile) que pour le titre de la première “récompense” (ici une bougie). Vous pouvez vous permettre ces petites choses en remplaçant les titres par des smileys ou en mettant leur couleur de la même couleur que le fond de page, mais n’oubliez pas de rester accessible, donc d’indiquer quelque part clairement ce que c’est même s’il n’y a pas de titre (je l’indique toujours en haut de la page en plus de le préciser en description, par exemple).
Texte du bouton de téléchargement : “Claim access”.
Bibliothèque des collections : Le projet entre dans la bibliothèque de la personne qui le télécharge, section “Vos achats” (même si c’est un accès gratuit).

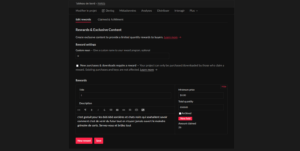
Voici en image les “coulisses” de l’exemple ci-dessus, avec des symboles à la place des titres et un prix à 0$ pour des centaines de milliers d’exemplaires :

Attention, vous n’avez pas de notification quand il n’y a plus d’exemplaires gratuits disponibles. Cela affichera simplement “All copies claimed!” à la place du bouton de téléchargement. Vous pouvez à tout moment modifier la quantité d’exemplaires d’une récompense, vous pouvez donc indéfiniment en rajouter mais il faut le faire manuellement.

Les Clefs de téléchargement
Les Clefs de téléchargement sont aussi des accès gratuits. Mais au contraire des 3 options listées juste avant, ce sont des accès individuels à donner directement à la personne à qui vous voulez donner votre jeu gratuitement. Vous pouvez utiliser cette fonctionnalité pour donner vos jeux à vos proches ou d’autres personnes (bloggers, etc.) ou pour fournir des récompenses numériques lors d’événements et tirages au sort car les clefs sont des liens URL qui ne sont liés à aucun compte tant qu’elles ne sont pas “utilisées”.
Comment : Dans Tableau de bord > Modifier (le projet) > Distribuer > Download keys, vous pouvez créer des clefs uniques (“Create download key”) ou une liste de clefs (“Create key group” qui vous fournit un fichier txt contenant un nombre défini de clefs).
Qu’est-ce qui devient gratuit : Chaque clef donne un accès gratuit à tous les fichiers du projet.
Bibliothèque des collections : Le projet entre dans la bibliothèque de la personne qui le télécharge, section “Vos achats” (même si c’est un accès gratuit).

Dans la même section, vous pouvez voir combien de clefs ont été utilisées ou même les annuler si vous souhaitez que telle ou telle personne n’y ait plus accès.
Chaque Clef est un lien direct menant à la page de téléchargement et se présente ainsi pour la personne qui l’utilise :

Le titre du projet ou jeu, un lien vers sa page, les éventuels liens ajoutés par l’autrice, et un bouton “Lier mon compte” – qui permet d’utiliser la clef unique et donc télécharger le projet et l’ajouter à sa bibliothèque itchio.
Suivi de projet
Itchio vous permet également de suivre votre projet mais aussi de montrer votre avancée sur celui-ci.
Analyses des données
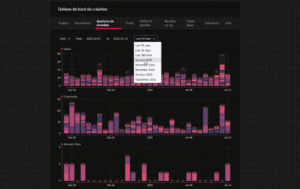
Une fois votre projet mis en ligne, vous pouvez connaître combien de personnes ont vu la page et ont téléchargé les fichiers. Vous pouvez voir le nombre de téléchargements et d’achats pour tous vos jeux en un coup d’oeil dans la section Tableau de bord > Analyses des données :
- sous forme de graphique (sur un mois précis, sur les 365 derniers jours ou une période de votre choix)
- et sous forme de liste (depuis la création de votre compte).

Le premier graphique vous montre le nombre de vues, le deuxième le nombre de téléchargements, et le troisième (si vous avez des projets HTML intégrés) le nombre de lectures sur navigateur. Si vous regardez sur une période d’un mois ou moins, le graphique sera précis et vous pouvez survoler les barres pour savoir quel projet précisément a fait combien de vues/téléchargements. Si vous choisissez une période un peu plus grande (plusieurs mois), le graphique devient moins précis et vous montre simplement les tendances globales (les barres se transforment en une courbe/ligne unique).
Sous ces graphiques, vous avez la liste des 20 sites ayant généré des vues (sur l’ensemble de vos pages) depuis 30 jours. Il n’y a pas d’historique de cela mais c’est intéressant de regarder de temps en temps pour voir comment votre public a découvert vos jeux ou votre compte itchio.
Puis la liste complète de tous vos projets, avec le nombre de vues, de téléchargements, de paiements, de notes… depuis la création de votre compte.
Journal de développement (devlog)
Vous pouvez dès la création d’un projet créer des pages “Journal de développement”. Ce sont des pages dont le lien apparaîtra juste au-dessous du bouton “Télécharger” et au-dessus de la section Commentaires.
Cette fonctionnalité existe car itchio est un site créé pour le milieu du jeu vidéo dans lequel il est fréquent de noter en détails ce qu’apporte chaque mise à jour.
Vous pouvez donc utiliser cet espace pour présenter votre projet et parler des mises à jour, mais aussi de votre processus créatif, vos inspirations, références ou de ce que vous voulez. Vous pouvez formater cela avec tous outils des pages itchio : titres, listes, gras, italique, images… Voyez cela comme un mini-blog inclus dans la page de chacun de vos projets. À noter qu’une nouvelle fonction “blog post” est actuellement en test sur itch.io… on en reparlera dans un futur article si ça prend de l’ampleur.
Les devlogs s’affichent sur votre page de projet, dans une nouvelle section “Journal de développement”, entre les sections Téléchargements et Commentaires. Lorsque vous êtes sur une page devlog, vous pouvez accéder aux autres pages de votre journal de développement depuis la colonne de droite, dans “More posts”.

Il n’est pas nécessaire d’écrire dans votre journal de développement, tout dépend de votre pratique créative, de vos habitudes et de ce que vous voulez donner comme informations à votre public (la page de votre projet peut amplement suffire !)
Vous pouvez retrouver tous vos devlogs – tous jeux confondus – dans Tableau de bord > Posts (lien direct https://itch.io/dashboard/posts) et en écrire de nouveaux à partir de cette même page (en sélectionnant “New devlog” > Nom de votre jeu) ou directement depuis la page de votre jeu.

Modifier votre page de profil
En cliquant sur votre pseudonyme, tout en haut à droite, vous accédez à votre page de Profil. C’est sur cette page que seront visibles vos créations. Vous pouvez la personnaliser pour vous présenter, ou y mettre ce que vous voulez.

Pour y ajouter du texte et des liens, cliquez sur Edit profile :

- Ce clic vous amène dans vos paramètres de compte, dans lesquels vous pouvez ajouter :
- votre site et/ou votre compte Twitter, qui s’affichent tout en haut de page, sous votre nom ou bannière si vous en avez une.
- votre description, que vous pouvez personnaliser soit avec les outils proposés (alignement du texte, titre, italique, image, etc.), soit directement en mode HTML (ce qui permet par ex. ce que vous voyez dans le gif, avec des couleurs et du texte qui s’ouvre et se cache).
Pour modifier l’aspect de votre page, cliquez sur Edit theme :

- En cliquant sur Edit theme, vous ouvrez une colonne à gauche de votre écran, qui vous permet de changer la couleur et/ou image de fond, la couleur des textes et les fontes utilisées, l’image/bannière (facultative) en haut de votre page de profil, la façon dont sont affichées vos créations et collections (sous format liste ou grille), les réorganiser en les faisant glisser les unes au-dessus/dessous des autres et vous pouvez masquer les créations et collections de votre choix. Vous pouvez voir dans le gif ci-dessous un aperçu de toutes ces fonctionnalités. N’oubliez pas de cliquer sur “Save” tout en bas pour valider vos changements !
- Note : Comme vous le voyez, vous pouvez choisir de masquer certaines créations (c’est masqué quand la case “Hidden” est cochée en rose). Attention, cela ne les supprime pas, elles restent en ligne et n’importe qui pourra y accéder en ayant son lien URL ou en cliquant sur votre nom en haut à gauche de votre profil. Elles ne seront simplement plus visibles sur votre page. (Si vous souhaitez supprimer ou rendre privée une création, vous devez la modifier depuis votre Tableau de bord ou en cliquant sur Edit game une fois sur la page du projet.)
Si vous vous y connaissez en langage CSS, vous pouvez même aller plus loin dans la personnalisation de votre page, mais maîtriser les fonctions que je vous ai listées est déjà largement suffisant pour vous créer une très belle page ! Quelque chose de simple est souvent très bien et permet de garder une page fonctionnelle, responsive et accessible.
L’article étant assez long, je vous dis… À demain pour la partie 2 ! Pour la traduction de la FAQ du site, savoir pourquoi noter les jeux c’est cool et comment des personnes “détournent” les fonctions du site !
Lien vers la partie 2